Det har blivit mycket inlägg om utveckling på sistone därför att jag själv just nu jobbar med att utveckla våra sajter, men det kommer snart lite inlägg om användarvänliga gränssnitt, marknad och ”business as usual”. Idag tänkte jag berätta om lite verktyg jag använder för att analysera sidorna man skapar, fixa problem och se till att de fungerar snabbt med tanke på att vi har för avsikt att ha mycket trafik på sidorna.
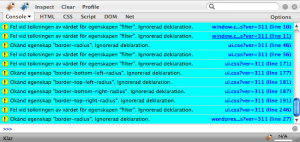
Firebug är ett fantastiskt bra verktyg för webbläsaren där man lätt hittar problem med sidan, fast då mer på klientsidan och speciellt JavaScript. Det är en plugin man installerar i webbläsaren och sedan så får man tillgång till att analysera hela DOM-trädet, skript, debug-konsoll och CSS på sidorna.  Med ett enkelt klick i statusraden får man fram en ruta som du kan analysera informationen i olika flikar, de mest användbara tycker jag är varningar och meddelanden i konsollen som man annars aldrig ser eller ens märker av. Men sen är också debugfunktionerna väldigt praktiska. Flera PHP-ramverk stödjer firebug för att lätt kunna jobba med att debugga kod.
Med ett enkelt klick i statusraden får man fram en ruta som du kan analysera informationen i olika flikar, de mest användbara tycker jag är varningar och meddelanden i konsollen som man annars aldrig ser eller ens märker av. Men sen är också debugfunktionerna väldigt praktiska. Flera PHP-ramverk stödjer firebug för att lätt kunna jobba med att debugga kod.
När en webbsida är långsam i webbläsaren vet man ofta inte vad det är som tar sådan tid att ladda och då är Firebug väldigt bra, för där kan man se under ”Net” fliken hur lång tid varje sak på sidan tar att laddas och initieras. Har man en långsam Flash så syns den direkt, eller ett problem med något JavaScript så får man fram det på en gång.
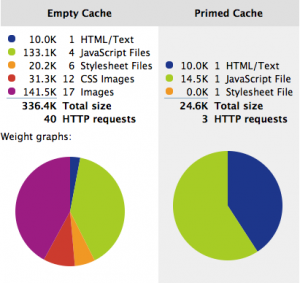
När man vill effektivisera sin sida ännu mer finns det fenomenala verktyget YSlow från Yahoo, det är en plugin till Firebug och Firefox där man i detalj får sidan analyserad med fokus på laddningstider.  Otroligt trevligt presenterat och där man kan fördjupa sig i detaljer i alla oändlighet. Det finns en guide som Yahoo lagt upp om ”Best practises” för att skapa responsiva webbsidor som varje webbutvecklare bör följa.
Otroligt trevligt presenterat och där man kan fördjupa sig i detaljer i alla oändlighet. Det finns en guide som Yahoo lagt upp om ”Best practises” för att skapa responsiva webbsidor som varje webbutvecklare bör följa.
Dessa debugverktyg är gratis och jag anser att de bör vara alla webbutvecklares baskrav.