Vill här dela med mig om ett litet tips för de som har problem att lägga en PNG fil ovanför en definerad bakgrundsfärg i CSS och inte får färgerna att stämma i olika webbläsare. När man sparar webbfiler i Photoshop ska man se till att man jobbar i sRGB som är en standard på skärmar. Men det blir ändå ett litet problem med PNG-filer om man jobbar i Photoshop CS som har väldigt dåligt stöd för just PNG.
En test för att exemplifiera problemet
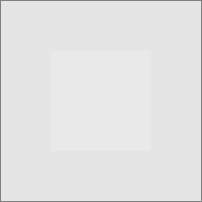
Jag har här gjort en liten PNG bild i Photoshop (Working space sRGB) på 100×100 pixels med RGB värdet #E5E5E5 och lagt den på en webbsida som har en bagrundsfärg definerad i CSS som #E5E5E5 så blir det såhär i alla webbläsare utom Safari på Mac och iPhone.
HTML koden:
<div style="background-color:#E5E5E5; border:gray solid 1px; padding:50px;">
<img src="/images/backgrounds/test_100x100.png">
</div>

Om man har en någorlunda bra skärm så ser man bilden på 100×100 pixels jag skapade i Photoshop i mitten av ovan skärmdump från Firefox på Mac av en DIV på 200×200 pixels med samma bakgrundsfärg. Testar man detta i olika webbläsare syns boxen olika mycket på olika OS och olika webbläsare. Dock är det endast Safari på Mac som visar exakt samma bakgrundsfärg på bilden och boxen och boxen syns således inte där.
Vem bryr sig
Man kan undra varför bry sig om detta lilla problem, man kan ju spara filer i JPG eller GIF istället och strunta i PNG, eller man kan fylla en DIV med PNG filen som bakgrund och slippa dessa problem. Men det är nämligen så att PNG-filer visar betydligt bättre bilder, till skillnad mot JPG som i komprimeringen förstör bilden så återges PNG alltid exakt som originalet oavsett hur mycket man komprimerar filstorleken. Men det är inte det enda, PNG har en fantastik grej och det är gradvis transparens (alfa kanalen). Med den funktionen så kan man skapa fantastiska webbsidor, t.ex. skuggor som går över andra bilder eller låta en bild lysa igenom en aning av en PNG bild ovanpå. Därför bryr vi oss om dessa problem.
Lösningen
PNG filer innehåller en massa meta-information (inställningar av olika saker) och bland dessa har den en omdiskuterad funktion för att kontrollera Gamma (ljusheten i bilden). Tyvärr är det så illa att olika webbläsare tolkar denna Gamma-inställning olika och därför blir ljusheten i PNG bilder olika och därför kan man aldrig lita på att färger från andra filer eller stilmallar matchar PNG filen oavsett hur mycket man än försöker fixa med färginställningen i Photoshop. Lösningen är faktisk ganska enkel, man tar helt enkelt bort Gamma informationen ur PNG filen, då kommer automatiskt alla webbläsare använda samma färginställning (gamma värde) som CSS och andra filer har och därmed matcha de.
Eftersom Photoshops egna funktion i ”Spara för webben” inte har stöd för att ta bort detta i PNG filer så måste man efterbearbeta filen. Jag använder ett program på min Mac som heter pngout (originalet är för PC, men det finns att ladda ner för Mac här), i det programmet kan man ställa in så att den tar bort gAMA (som är gamma meta-informationen i PNG filen) men den komprimerar även PNG filerna med ytterligare 20-60% som produceras av Photoshop. Jag har även fixat ett litet skript på min Mac som gör att jag kan släppa en hel katalog med bildfiler på pngout.app och så fixar den till alla PNG-filer automatiskt som man har i hela webbkatalogen.
3 svar på ”CSS och PNG filer ger olika färger trots att båda använder sRGB”
Hejsan,
du verkar verkligen ha starka kunskaper inom dina ämnen!
Skulle jag möjligen kunna få din mail för att kunna ställa lite frågor?
Vore tacksam.
Mvh/ Madeleine
Att ta bort gamma informationen är en bra lösning, men det finns minst en gammal browser som gör fel ändå: Safari 1.3.
Hittade en lång artikel om ämnet
här.
madeleine -> du når mig på mitt förnamn @hogberg.net
Grannen -> ja det är riktigt, det finns ett par andra också som jag känner till, bl.a. Playstation som jag testade på skoj med. Men enligt hitslink är det mindre än 0.01% som använder dessa webbläsare. Annars kan man enkelt lösa det genom att ha en backuplösning för ”okända” webbläsare, man länkar bara in en till stylesheet i
sektionen som använder en annan png-fil eller kanske jpg i de fallen. Man kan t.ex. använda PHP funktionen get_browser() att inkludera backuplösningen.Jag kommer nog inte bygga in någon backuplösning till våra sajter pga att det är så låg penetration av dessa gamla webbläsare, möjligtvis att vi visar ett meddelande första gången man går in med en ”okänd” eller ”gammal” webbläsare om att sidan inte har testats eller kontrollerats med denna och att vi inte kan garantera att upplevelsen blir detsamma.